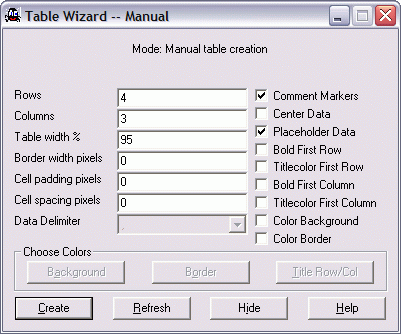
Der Tabellen-Assistent ist ein Hilfsmittel, mit dem Sie menügesteuert Tabellen generieren können. Dazu gibt es zwei Modi. Mit der manuellen Tabellengestaltung können Sie eine leere Tabelle erstellen, wobei Sie dafür die Anzahl der Spalten und Zeilen der Tabelle als Parameter für Rows und Columns eingeben müssen.

Mit der automatischen Tabellengestaltung können Sie für eine Auswahl von Daten, die Sie in Ihrer HTML-Datei markieren, eine Tabelle erstellen. Die einzelnen Datensätze einer Reihe sind mit dem als Data Delimiter definierten Trennzeichen voneinander zu trennen und die Reihen voneinander mit Zeilenschaltungen. Die daraus generierte Tabelle enthält so viele Reihen, wie sie Zeilen markiert haben und so viele Spalten, wie sie in einer Zeile maximal Datensätze eingegeben haben. Bei Rows und Columns wird dann angegeben, wie viele Reihen und Spalten sich daraus ergeben.
Die in der Folge verwendeten Parameter werden bis zum nächsten Aufruf des Tabellen-Assistenten gespeichert und dann als Standardwerte vorgeschlagen. Wenn Sie die Schaltfläche Create anklicken, wird die Tabelle generiert. Sie können dann das Fenster Table-Wizard wieder schließen. Die Schaltfläche Refresh aktualisiert die zu speichernden Standardwerte. Die Schaltfläche Hide speichert die Standardwerte und schließt das Fenster Table-Wizard.
Mit Table width % legen Sie fest, über wie viel Prozent der Bildschirmanzeige sich die Tabelle in der Breite ausdehnen soll. Wenn Sie hier 0 angeben, wird die Tabelle nur in der Breite erstellt, wie dies entsprechend dem Inhalt der Zellen erforderlich ist.
Mit Border width pixels legen Sie die Rahmenstärke der Tabelle fest.
Mit Cell padding pixels legen Sie den Abstand fest, den der Inhalt der Zellen zu deren Rand haben soll.
Mit Cell spacing pixels legen Sie den Abstand fest, den die Zellen voneinander haben sollen.
Data Delimiter, das Daten-Trennzeichen können Sie nur dann verändern, wenn Sie vorher eine Auswahl von Daten für die automatische Tabellengestaltung markiert haben.
Comment Markers sind Kommentare, in denen vor jeder Zelle angegeben wird, in welcher Reihe und Spalte sich diese befindet.
Mit Center Data legen Sie fest, dass die Daten in den Zellen zentriert angeordnet werden sollen.
Placeholder Data sind Platzhalter, die in Kurzform die Reihe und Spalte der Zelle kennzeichnen. Diese Funktion wird nur bei der der manuellen Tabellengestaltung verwendet. Wenn bei der automatischen Tabellengestaltung eine Zeile der Daten, weniger Daten enthält, als die übrigen, werden in der entstehenden Reihe die Zellen, für die keine Daten vorhanden sind, mit unveränderlichen Leerschritten gefüllt.
Mit Bold First Row legen Sie fest, dass der Inhalt der Zellen in der ersten
Reihe fett gedruckt dargestellt wird
Mit Titlecolor First Row aktivieren Sie die Schaltfläche Title Row/Col und können über diese eine andere Hintergrundfarbe für die Titelzeile definieren.
Mit Bold First Column legen Sie fest, dass der Inhalt der Zellen in der ersten Spalte fett gedruckt dargestellt wird (zB wenn das die Titelspalte ist).
Mit Titlecolor First Column aktivieren Sie die Schaltfläche
Mit Color Background aktivieren Sie die Schaltfläche Background und können über diese eine andere Hintergrundfarbe für die Tabelle definieren.
Mit Color Border aktivieren Sie die Schaltfläche Border und können über diese eine andere Farbe für die Rahmen der Tabelle definieren.
Sollte die Tabelle nicht das gewünschte Ergebnis bringen, verwenden Sie die Funktion Undo und legen Sie die Einstellungen für die Tabelle neu fest. Eine bereits im HTML-Code erstellte Tabelle lässt sich nicht mit dem Tabellen-Assistenten überarbeiten.